Ak chcete, aby vaše sídlo malo vysokú návštevnosť, uprednostnite informačný dizajn pred dizajnom grafickým
Prof. PhDr. Soňa Makulová, PhD. 1. november 2007 v kategórii SEO optimalizácia

Úvod
V minulých číslach elektronického spravodaja sme sa podrobne venovali Smerniciam Google pre tvorcov webových sídiel, ktoré obsahujú 31 odporúčaní v štyroch kategóriách. Všímame si predovšetkým kategóriu venovanú obsahu a dizajnu stránky, ktorá obsahuje deväť pravidiel. Doteraz sme si vysvetlili podrobne aj s praktickými príkladmi prvé štyri pravidlá.
- hierarchia webového sídla a spojenia,
- mapa webového sídla,
- webové sídlo s užitočnými a informačne bohatými informáciami,
- dôležitosť slov a ich používanie,
V dnešnom článku sa venujeme piatemu pravidlu v smerniciach týkajúcich sa obsahu a dizajnu stránky, ktoré zdôrazňuje, že na webovom sídle by sa mal používať text a nie obrázky. V piatom pravidle sa zdôrazňuje, aby tvorcovia webových sídiel používali text na zobrazenie dôležitého obsahu, mien alebo spojení, pretože robot vyhľadávacieho nástroja nevie prečítať text v obrázkoch. O tom, ako pracuje vyhľadávač sme podrobne hovorili v článku Získajte vyššiu pozíciu vo vyhľadávačoch vhodným výberom kľúčových slov. Najdôležitejšou časťou vyhľadávača je práve robot, ktorý monitoruje internet a sťahuje informácie z jednotlivých serverov. Robot Google sa nazýva Googlebot.
Robot vyhľadávacieho nástroja
Martijn Koster v článku Robots in the Web: threat or treat? definuje robot ako program, ktorý prehľadáva hypertextovú štruktúru webu s cieľom nájsť dokument a zároveň všetky dokumenty, ktoré tento dokument cituje. Robot je vybavený určitou umelou inteligenciou, aby dokázal reagovať na rôzne situácie, ktoré sa môžu vyskytnúť. V súvislosti s používaním robotov sa objavujú mnohé námietky. Ide predovšetkým o preťažovanie internetu, ďalej problém etiky robotov, rôznej kvality a pod. Stále je aktuálna diskusia týkajúca sa etiky využívania jednotlivých služieb internetu ako aj etiky webových agentov. K mimoriadne cenným zdrojom patrí prehľadová štúdia Davida Eichmanna Ethical Web Agents. Podobne ako Martijn Koster v dokumente Guidelines for Robot Writers formuluje základné zásady webovej etiky, ktorú by tvorcovia robotov mali dodržiavať. Problémom je mimoriadny nárast počtu robotov rôznej kvality, ktoré často preťažujú sieť a nerešpektujú už spomínané zásady. Vzhľadom na tieto problémy internetovská komunita akceptovala tzv. Standard for Robot Exclusion, ktorého autorom je Martijn Koster. Predstavuje nástroj, ktorý môže doslova zakázať robotu monitorovať určitú stránku alebo jej časti. To znamená, že kontrola monitorovania webovských stránok je zverená administrátorom servera a v poslednej dobe aj tvorcom stránok.
Kontrolu monitorovania servera robotmi umožňuje súbor, ktorý musí byť prístupný prostredníctvom protokolu HTTP na lokálnej URL adrese "/robots.txt". Umožňuje jednoduchú implementáciu na každý WWW server. Jeho nevýhodou je, že ho môže vytvoriť iba administrátor servera a nie tvorca stránok.
Príklad: Nasledujúci príklad súboru "/robots.txt" určuje, že žiadne roboty nesmú navštíviť URL adresu začínajúcu s "/cyberworld/map/" alebo "/tmp/. Súbor robots.txt pre http://www.site.com/
User-agent: * Disallow: /cyberworld/map/
Disallow: /tmp/
Ak chceme, aby samotný tvorca stránky ovplyvnil, či robot bude indexovať stránku a sledovať ďalšie spojenia použijeme metaprvky robots.
<head>
<meta name="robots" content="noindex,nofollow">
</head>
Niektoré ďalšie možné prípady:
<meta name="robots" content="index,follow">
<meta name="robots" content="noindex,follow">
<meta name="robots" content="index,nofollow">
<meta name="robots" content="noindex,nofollow">
Problematika robotov je pomerne komplikovaná a záujemcom o danú problematiku odporúčam webové sídlo The Web Robots Pages s veľa zaujímavými a užitočnými informáciami, ako aj prehľadom jednotlivých robotov.
Čo znamená uprednostniť informačný dizajn pred dizajnom grafickým
Ako sme uviedli v predchádzajúcej časti, cieľom robota je sťahovať informácie o webovej stránke a ukladať ich do databázy, ktorá sa využíva pri vyhľadávaní. Pretože robot je program, je vlastne “slepý“ a patrí tiež k znevýhodneným používateľom internetu, o ktorých sme hovorili v článku Problém prístupnosti slovenských webových sídiel.
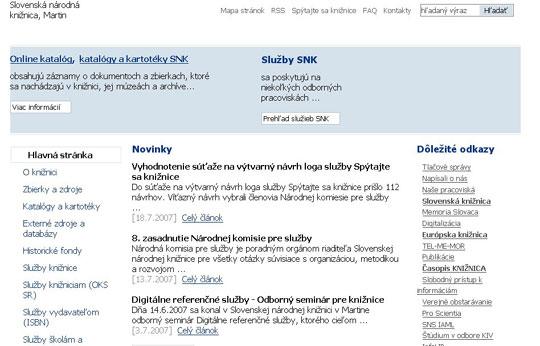
Na nasledujúcom obrázku vidíme na prvý pohľad pekné webové sídlo Slovenskej národnej knižnice v Martine pred redizajnom v roku 1999, ktoré uprednostňovalo grafický dizajn pred dizajnom informačným. Ako vidíme na obrázku, úvodná stránka pozostávala z množstva obrázkov, ktoré navyše nemali alternatívny popis.
Obr. Webové sídlo Slovenskej národnej knižnice pre redizajnom uprednostňujúce grafický dizajn pred dizajnom informačným
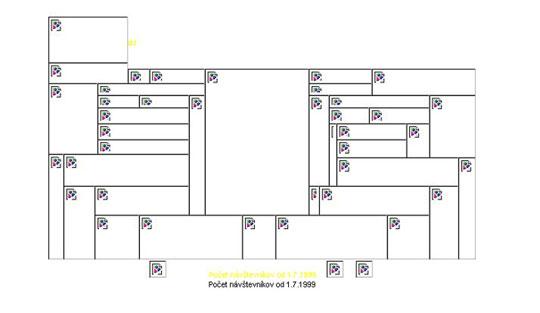
Na nasledujúcom obrázku vidíme, čo sa stane ak na stránku príde nevidiaci používateľ odkázaný na čítačku obrazovky. K takýmto nevidiacim používateľom patrí aj robot vyhľadávacieho nástroja. Ako vidíme, vzhľadom na množstvo grafiky a chýbajúci alternatívny popis k obrázkom na stránke nie sú prakticky žiadne informácie. 
Obr. Webové sídlo Slovenskej národnej knižnice pred redizajnom s vypnutou grafikou v prehliadači
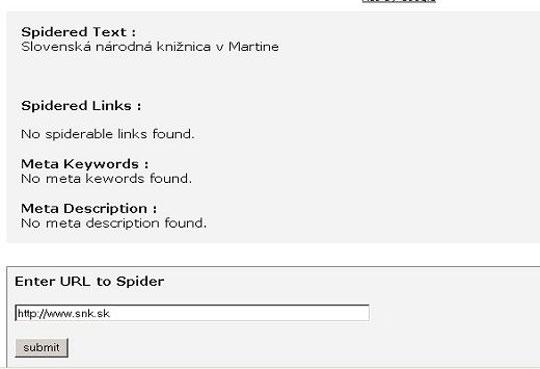
O tom, čo videl robot na stránke sa presvedčíme tiež na nasledujúcom obrázku. Využili sme tzv. simulátor robota na stránke, ktorý po napísaní URL adresy ukázal, čo robot našiel na stránke a uložil do svojho indexu. 
Obr. Ako vidí robot stránku SNK pred redizajnom
Uvedené príklady jasne svedčia o tom, aký dôležitý je informačný dizajn pre dizajnom grafickým. Preto sa aj v smernici zdôrazňuje, aby tvorcovia webových sídiel používali text na zobrazenie dôležitého obsahu, mien alebo spojení, pretože robot vyhľadávacieho nástroja nevie prečítať text v obrázkoch. Čiže, ak sme sa už z určitých dôvodov rozhodli použiť obrázky ako grafické spojenia, je dôležité použiť aj text popisujúci obrázky a nesmieme zabúdať na alternatívny popis k obrázkom.
O tom, že po redizajne sa úplne zmenila prístupnosť stránky sa môžeme presvedčiť na nasledujúcom obrázku. Ako vidíme aj v prípade loga SNK bol použitý alternatívny text „Slovenská národná knižnica, Martin“, ktorý sa zobrazil miesto loga. Týmto spôsobom sa významne zvýšila aj nájditeľnosť stránky, pretože robot vyhľadávacieho nástroja má k dispozícii množstvo textu, ktoré uloží do svojho indexu. 
Obr. Webové sídlo SNK po redizajne s vypnutím grafiky v prehliadači
Ako vidíme, v porovnaní s obrázkom č. 2, kde pri vypnutí grafiky v prehliadači sa na stránke nenachádzal žiadny text, je tomu teraz úplne inak. Ako vidí robot vyhľadávača stránku po redizajne vidíme na obrázku č. 5. 
Obr. Ako vidí robot stránku SNK po redizajne
Ako sa môžeme sami presvedčiť, po redizajne vidí robot na stránke množstvo textu, ktorý môže indexovať. Významne sa tým zvýšila nájditeľnosť stránky.
So smernicou „text versuz obrázky“ úzko súvisí aj zásada č. 1 Web Content Accessibility Guidelines 1.0, ako odporúčanie W3C z 5. mája 1999, ktorá hovorí: „Poskytujte rovnocenné alternatívy ku zvukovým a vizuálnym informáciám“. Uvedená smernica je veľmi pekne spracovaná vo Web Content Accessibility Guidelines 2.0 ako working draft zo 17. mája 2007 a v Pravidlách tvorby prístupného webu v Českej republike (Pravidla tvorby přístupného webu).
Každý netextový prvok nesúci význam má svoju textovú alternatívu. Ako sme už vyššie uviedli, ak majú obrázky informačný význam, je potrebné v značke <img> uviesť atribút alt, ktorý obsahuje textové vyjadrenie významu obrázku.
Príklad: 
<IMG src="images/logo.gif" alt="Slovenská národná knižnica, Martin">
Atribút alt tiež obsahujú aj časti obrázkovej mapy (prvok <area>) a odosielacie obrázkové tlačídlo (prvok <input type="image">). V prípade, že je textová informácia pre použitie v rámci atribútu alt príliš rozsiahla, je k dispozícii atribút longdesc, ktorý odkazuje na špeciálnu WWW stránku, ktorá obsahuje kompletný textový popis významu daného obrázku.
Ak obrázok nemá žiaden význam, atribút alt má vždy prázdnu hodnotu.
<img src="cesta" alt="" />
Všetky ďalšie netextové prvky, ktoré sú nositeľmi významu (napr. Informácie prostredníctvom JavaScriptov, Flashu alebo audiovizuálneho prvku) by mali byť na stránke k dispozícii aj v textovej podobe.
Treba si vždy uvedomiť, že čím je viac webové sídlo prístupnejšie pre zrakovo postihnutých používateľov internetu, tým je viac prístupné aj pre robot vyhľadávacieho nástroja. K častým chybám, ktoré môžeme vidieť aj na stránkach slovenského internetu je, že meno firmy, fyzická adresa, prípadne dôležité odstavce sú prístupné iba formou obrázku. Preto je vždy veľmi dôležité, aby v prípade obrázku sme tento vhodne popísali aj na webovej stránke aj v html kóde prostredníctvom alt textu.
Podobne je to aj v prípade navigačného menu. Veľa webových sídiel využíva grafické navigačné menu. Ďaleko lepšie je využívať textové menu, ktoré sa jednoduchšie aktualizuje, rýchlejšie načítava a lepšie pracuje s textovým prehliadačom, prípadne čítačkou obrazovky. Ak sa predsa rozhodneme pre grafické menu, nesmieme zabudnúť na alternatívny popis obrázkov.
Záver
Optimalizácia webových sídiel pre vyhľadávacie nástroje je dlhodobý a komplexný proces a preto sa odporúča dodržiavať odporúčania tvorcov vyhľadávacích nástrojov. V dnešnom článku sme hovorili o dôležitosti informačného dizajnu před dizajnom grafickým. O ďalších aspektoch správneho popisu obrázkov a webového sídla budeme hovoriť v nasledujúcom článku.
Literatúra
a) Koster, Martijn. Robots in the Web: threat or treat?. [cit. 2007-10-19]. Dostupné na internete: http://web.nexor.co.uk/mak/doc/robots/guidelines.html
b) Koster, Martijn. 1993. Guidelines for Robot Writers [cit. 2007-10-19]. Dostupné na internete: http://www.robotstxt.org/wc/guidelines.html
c) Koster, Martijn. A Standard for Robot Exclusion. [cit. 2007-10-19]. Dostupné na internete: http://www.robotstxt.org/wc/norobots.html
d) MAKULOVÁ, S. 2007. Získajte vyššiu pozíciu vo vyhľadávačoch vhodným výberom kľúčových slov. In Newsletter. 1. október 2007 [online], [cit. 2007-10-19].Dostupné na internete http://www.elet.sk/?seo-optimalizacia-1&sprava=ziskajte-vyssiu-poziciu-vo-vyhladavacoch-vhodnym-vyberom-klucovych-slov
e) MAKULOVÁ, S. 2007. Chcete získať vysokú pozíciu vo vyhľadávači Google alebo najnovšie informácie o jeho stratégii pri radení záznamov. In Newsletter. 1. jún 2007 [online], [cit. 2007-10-19].Dostupné na internete <http://www.elet.sk/?seo-optimalizacia-1&sprava=chcete-ziskat-vysoku-poziciu-vo-vyhladavaci-google-alebo-najnovsie-informacie-o-jeho-strategii-pri-radeni-zaznamov
f) MAKULOVÁ, S. 2006. Informačná architektúra a jej vplyv na nájditeľnosť webových stránok. In Newsletter. 13. január 2006 [online], [cit. 2007-10-06]. Dostupné na internete < http://www.elet.sk/?newsletter&sprava=informacna-architektura-a-jej-vplyv-na-najditelnost-webovych-stranok>
g) MAKULOVÁ, S. 2006. Problém prístupnosti slovenských webových sídiel. In Newsletter. 14. december 2006 [online], [cit. 2007-10-06]. Dostupné na internete http://www.elet.sk/?pouzitelnost-pristupnost&sprava=problem-pristupnosti-slovenskych-webovych-sidiel
h) Pravidla tvorby přístupného webu. In Přístupnost. [online], [cit. 2007-10-06]. Dostupné na internete http://pristupnost.nawebu.cz/texty/pravidla-standardy.php?full
i) Understanding the Google webmaster guidelines. 2007. [cit. 2007-10-16]. Dostupné na internete:< http://www.feedthebot.com/>
j) Webmaster Guidelines 2007. [cit. 2007-10-19]. Dostupné na internete:<http://www.google.com/support/webmasters/bin/answer.py?answer=35769>
Ďalšie články z kategórie SEO optimalizácia

Dôležitosť kontextu pri vyhľadávaní (Ako Google interpretuje vyhľadávacie dotazy a čo to znamená pre SEO optimalizáciu)
Úvod V súčasnosti patrí Google určite k najviac využívaným vyhľadávacím nástrojom internetu. Toho sú si vedomí aj vlastníci webových stránok a preto je ich snahou sa objaviť vo...

Asociácia a relevancia pri vyhľadávaní (Ako Google interpretuje vyhľadávacie dotazy a čo to znamená pre SEO optimalizáciu)
Úvod V súčasnosti patrí Google určite k najviac využívaným vyhľadávacím nástrojom internetu. Toho sú si vedomí aj vlastníci webových stránok a preto je ich snahou sa objaviť vo...