Prečo je potrebné dodržiavať štandardy World Wide Web konzorcia
Prof. PhDr. Soňa Makulová, PhD. 24. september 2005 v kategórii Novinky
 Dnešná doba je stále viac poznačená internetom a nárastom informácií v digitálnej forme. Internet svojim globálnym charakterom ovplyvnil život a prácu ľudí na celej planéte, v súčasnosti ho využíva viac ako 934 miliónov používateľov na celom svete.
Dnešná doba je stále viac poznačená internetom a nárastom informácií v digitálnej forme. Internet svojim globálnym charakterom ovplyvnil život a prácu ľudí na celej planéte, v súčasnosti ho využíva viac ako 934 miliónov používateľov na celom svete. V čom spočíva globálny charakter internetu? Čo umožňuje, že ľudia na celom svete sú v neustálej interakcii, aj keď vlastnia počítače rôznych značiek s rôznymi operačnými systémami? Toto všetko umožňujú nepísané zákony internetu, a to: nezávislosť na platforme, operačnom systéme, jedinej firme a pružnosť a neustály vývoj štandardov.
Význam World Wide Web konzorcia pri tvorbe štandardov
World Wide Web konzorcium (ďalej W3C) bolo založené v roku 1994 s cieľom vydávať špecifikácie a smernice, ktoré by podporovali rozvoj celého webu a prispievali k vzájomnému prepájaniu webových technológií. Vydáva celý rad dokumentov, ktoré sú k dispozícii bezplatne na stránkach konzorcia a predstavujú významný normalizačný nástroj. Najvyššie a záväzné sú tzv. W3C Recommendation (odporúčania), ktoré musia prejsť pripomienkovými štádiami a sú výsledkom všeobecného konsenzu. Odporúčanie musí schváliť riaditeľ konzorcia a je záväzné pre všetkých členov konzorcia. Od roku 1994 W3C vytvorilo viac ako 60 odporúčaní týkajúcich sa celého webu. Štandardy vydávané konzorciom sa týkajú HTML, CSS, XML, XHTML, DOM a mnohých ďalších oblastí. Vytváranie stránok pomocou štandardov umožňuje znižovať náklady na ich tvorbu a zároveň zjednodušuje dostupnosť uvedených stránok.Najdôležitejšie štandardy World Wide Web konzorcia
K najvýznamnejším štandardom W3C patria štruktúrované jazyky, ako napríklad HTML, XHTML alebo XML, prezentačné jazyky, ako CSS, objektové modely, ako W3C DOM, prípadne skriptovacie jazyky ako ECMAScript a pod. Uvedené technológie vytvárané expertami predstavujú nesmierny prínos pre všetkých používateľov webu. Uvádzame niektoré najnovšie štandardy. Ich úplne texty sú na stránkach W3C.- Document Object Model (DOM) Level 3 Core Specification
- Extensible Markup Language (XML) 1.1
- XHTML™ 1.0 The Extensible HyperText Markup Language (Second Edition)
- HTML 4.01 Specification
- Cascading Style Sheets, level 2 (CSS2) Specification
Webové štandardy predstavujú nástroje umožňujúce vytvárať stránky, ktoré budú vyzerať dobre a fungovať správne dnes aj v budúcnosti. Pod prehliadačmi, ktoré podporujú webové štandardy patria produkty ako Mozilla, Nestcape 6+, MSIE5+/Mac, MSIE6+/Win a Opera 7+. Uvedené prehliadače podporujú XHTML, CSS, ECMASCript a DOM. Moderné prehliadače podporujúce štandardy nie sú iba novou verziou sojich predchodcov, väčšina z nich sa od nich líši výrazným spôsobom. Sú vytvárané tak, aby maximálne spolupracovali s webovými štandardami. Prehliadače rokov deväťdesiatych väčšinou podporovali iba technológie firiem Microsoft a Netscape a štandardy buď ignorovali, alebo im pripisovali iba malý význam. Vývojári a dizajnéri tak museli neustále bojovať s nekompatibilitou stránok na rôznych typoch zariadení a v rôznych prehliadačoch. Bolo potrebné vytvárať upravené verzie pre rôzne prehliadače. V súčasnosti už tento problém neexistuje, pretože moderné prehliadače podporujú rovnaké otvorené štandardy. Štandardy vytvárané W3C sú už konečne podporované prehliadačmi spoločnosti Netscape, Microsoft, Opera, atď. Podporované technológie majú nasledovné schopnosti (Zeldman 2004, s. 54):
- Zaručujú kvalitnejšiu správu rozvrhnutia, rozmiestnenia a sadzby v grafických prehliadačoch a umožňujú používateľskú modifikáciu prezentácie.
- Zahrňujú dômyselné funkcie nezávislé od použitých prehliadačov a platformy.
- Spĺňajú pravidlá a smernice prístupného webu.
- Umožňujú veľmi jednoduchú finančne nenáročnú zmenu stránky.
- Podporujú rôzne prehliadače, nie je nutné vytvárať nové verzie stránky pre rôzne prehliadače.
- Podporujú aj netradičné zariadenia, ako sú bezdrôtové prístroje, mobilné telefóny, Braillove písmo a pod.
- Oddeľujú štýl od štruktúry a funkcií.
- Uľahčujú prechod zo štandardu HTML, jazyka minulosti do značkovacieho jazyka budúcnosti XML.
- Zabezpečujú, že súčasné kompatibilné webové stránky budú pracovať spoľahlivo v súčasných aj prijateľne starších prehliadačoch. Táto schopnosť zabezečuje spätnú kompatibilitu webových stránok.
- Zabezpečujú, že súčasné kompatibilné webové stránky budú zobraziteľné i v budúcich prehliadačoch a zariadeniach, vrátane tých, ktorých existenciu si v súčasnosti ani nevieme predstaviť. Táto schopnosť zabezečuje potrebnú kompatibilitu webových stránok.
- Štruktúra (HTML, XHTML, XML)
- Prezentácia (CSS1, CSS2)
- Správanie (ECMAScript, DOM)
Štruktúra
Na tvorbu štruktúry stránky sa používa jazyk HTML, XHTML a XML. HTML (Hypertext Markup Language) je značkovací jazyk pre vytváranie webových dokumentov, jeho konečnou verziou je HTML 4.01. Význam tejto verzie spočíva v tom, že DTD (Document Type Definition) HTML 4.01 je základom XHTML 1.0. XML (Extensible Markup Language) je značkovací jazyk pre univerzálny formát šturktúrovaných dokumentov a dát. XHTML (Extensible Hypertext Markup Language) je značkovací jazyk pre vytváranie webových dokumentov pre alternatívne zariadenia.V súčasnosti sa odporúča používať jazyk XHTML. Hlavný dôvodom je, že ak sme skontrolovali webové stránky vytvorené v jazyku HTML pomocou Validation Service, väčšinou obsahovali veľa chýb. XML ako nový výkonný značkovací jazyk vyžaduje, aby boli všetky značky napísané správne. Výsledkom by mali byť v terminológii W3C správne vytvorené (well-formed) dokumenty. Práve preto kombináciou HTML a XML vzniká nový jazyk ako predchodca jazyka XML, a to jazyk XHTML.
XML bolo navrhnutý s cieľom popísať údaje a HTML s cieľom zobraziť údaje. V súčasnosti je na trhu veľa technológií prehliadačov, niektoré sú určené pre počítače, niektoré pre mobilné telefóny a pod. Prehliadače pre mobilné telefóny nedokážu interpretovať a podporovať chybné HTML dokumenty. XHTML stránky môžeme čítať pomocou všetkých zariadení na čítanie XML a tak máme postupne možnosť sa naučiť správne vytvárať dokumenty, ktoré budú vyžadovať budúce prehliadače XML.
XHTML predstavuje ďalšiu generáciu jazyka HTML. XHTML je veľmi podobný jazyku HTML 4.01, preto sa odporúča využívať zoznam prvkov podľa HTML 4.01. Okrem toho, HTML kód musí byť vždy písaný malými písmenami a nikdy sa nesmú vynechať koncové značky. XML je rozšíriteľný značkovací jazyk, ktorý bol zameraný na popis dát. V súčasnosti pred prechodom na jazyk XML treba vytvárať stránky korektne v XHTML kóde, ktorý je kompletne prenositeľný. Znamená to, že funguje v každom webovom prehliadači, čítacom zariadení, prípadne textovom prehliadači.
Prezentácia
K prezentačným jazykom patria CSS1 a CSS2. Tieto jazyky slúžia k formátovaniu stránky, určujú typografiu, umiestnenie, farby a pod. Bohužiaľ, ešte iba veľmi málo stránok využíva kaskádové štýly a na layout stránky sa stále využívajú tabuľky. Výhodou použitia kaskádových štýlov je úplne oddelenie obsahu od štruktúry. Čiže môžeme meniť text, spojenia, bez toho, že by sa nám zmenil vzhľad stránky. V prípade nutnosti zmeniť veľkosť písma, stačí to urobiť jedným globálny príkazom. V prípade, že chceme stránku vytlačiť, stačí napísať jednoduchý style sheet pre tlač. Výhody používania kaskádových štýlov sú obrovské.Správanie
Štandardný objektový model W3C DOM pracuje s CSS, XHTML a ECMAScript 262, čo je štandardizovaná verzia JavaScriptu umožňujúca sofistikovane určiť správanie stránky na rôznych plaformách a v rozdielnych prehliadačoch.Záver
Webové stránky spĺňajúce štandardy W3C prinášajú celý rad výhod. Okrem cenových úspor a používateľskej prívetivosti je dôležitým prínosom aj nájditeľnosť stránky v našich a svetových vyhľadávačoch. O zvyšovaní návštevnosti stránky sa môžeme presvedčiť, ak ju zaregistrujeme v NAJ.sk v profesionálnom systéme pre monitoring návštevnosti internetových stránok. K dispozícií sú rozsiahle štatistiky s množstvom informácií spracovaných v prehľadných tabuľkách a grafoch. Pravidelným monitorovaním webovej stránky môžeme analyzovať, ako dodržiavanie štandardov prispelo k zvýšeniu jej nájditeľnosti a tým aj návštevnosti.Literatúra
a) ZELDMAN, J. 2004. Tvorba webu podle standardu XHTML, CSS, DOM, ECMAScript a dalších. Brno : Computer Press, 2004, 410 s.
Ďalšie články z kategórie Novinky

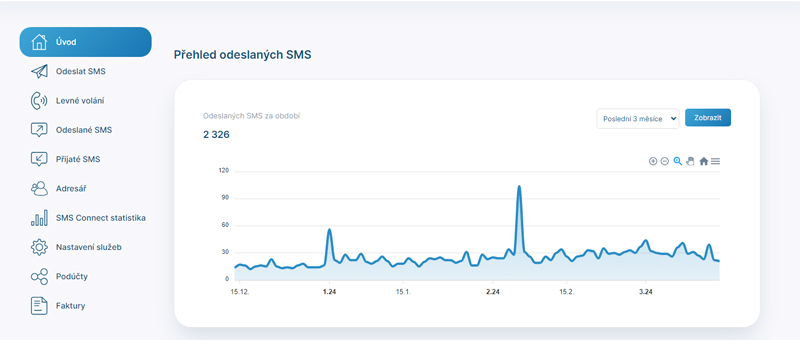
Hromadné SMS pre Volkswagen
15. január 2024
Pre VOLKSWAGEN Finančné služby Slovensko sme spustili službu Hromadného odosielania SMS prostredníctvom on-line služby. Klient okrem jednoduchej správy SMS - príprava a odosielanie SMS, vytvorenie skupín kontaktov, štatistík, využíva aj možnosť API rozhrania,...

Vytvorenie portálu extravyhody.edenred.cz
24. august 2023
Vytvorili a spustili sme portál extravyhody.edenred.cz. Cieľom projektu bolo zefektívniť pôvodný portál, spraviť ho atraktívnejším a prívetivejším. Na portály sú výhody, zľavy a programy, ktoré ponúka pre českých zákazníkov spoločnosť EDENRED či už v rámci...