Presvedčte sa o tom, že prvky Title a ALT sú dostatočne výstižné a presné
Prof. PhDr. Soňa Makulová, PhD. 1. december 2007 v kategórii SEO optimalizácia

Úvod
V minulých číslach elektronického spravodaja sme sa podrobne venovali Smerniciam Google pre tvorcov webových sídiel, ktoré obsahujú 31 odporúčaní v štyroch kategóriách. Všímame si predovšetkým kategóriu venovanú obsahu a dizajnu stránky, ktorá obsahuje deväť pravidiel. Doteraz sme si vysvetlili podrobne aj s praktickými príkladmi prvých päť pravidiel.
1. hierarchia webového sídla a spojenia,
2. mapa webového sídla,
3. webové sídlo s užitočnými a informačne bohatými informáciami,
4. dôležitosť slov a ich používanie,
5. uprednostnite informačný dizajn pred dizajnom grafickým
V dnešnom článku sa venujeme šiestemu pravidlu v smerniciach týkajúcich sa obsahu a dizajnu stránky, ktoré zdôrazňuje, že prvky Title a ALT by mali byť dostatočne výstižné a presné.
Prvok Title je titul webovej stránky a prvok ALT umožňuje v jazyku HTML popísať obrázok, aby ho mohol robot vyhľadávacieho nástroja zindexovať. V článku Ak chcete, aby vaše sídlo malo vysokú návštevnosť, uprednostnite informačný dizajn pred dizajnom grafickým sme si podrobne vysvetlili princíp práce robota vyhľadávacieho nástroja. Ide o program, ktorý prehľadáva hypertextovú štruktúru webu s cieľom nájsť dokument a zároveň všetky dokumenty, ktoré tento dokument cituje. Robot si informácie o webovej stránke ukladá do databázy, ktorá sa využíva pri vyhľadávaní. Pretože robot je program, je vlastne slepý a patrí tiež k znevýhodneným používateľom internetu, o ktorých sme hovorili v článku Problém prístupnosti slovenských webových sídiel.
Prečo je prvok Title dôležitý
Značka Title patrí k najdôležitejším a najvýznamovejším prvkom pre optimalizáciu webového sídla pre všetky prieskumové stroje. Prvok Title sa vkladá do hlavičky HTML dokumentu a vidíme ho ako popis stránky nad prehliadačom. Vyhľadávače berú Title ako kľúčový zdroj o obsahu stránky a preto by mal byť dostatočne výstižný. Informácia vložená v značke <title> sa ukladá aj ako informácia v obľúbených položkách internetového prehliadača.
Preto je veľmi dôležité, aby bol názov dostatočne zmysluplný a výstižný a jasne hovoril, o čom stránka pojednáva. Preto aj rozdielne stránky webového sídla by mali mať rozdielne názvy. Veľmi dôležité je umiestniť dôležité slovo na začiatok názvu, ideálne je začínať slovom, ktoré najviac vystihuje obsah stránky. Veľkou chybou, ktorú často nájdeme na slovenskom internete je názov „Vitajte na stránkach XY!“. Podobne v prípade viacjazyčných verzií by nadpis nemal začínať určitým a neurčitým členom (A, An, The, Die, Der, Das a pod.). Názvy dokumentov sa líšia od písania názvov pre papierové médiá predovšetkým v dvoch hlavných rozdieloch (Nielsen, 2002, s. 128):
- Online názvy sa často zobrazujú mimo kontext ako súčasť zoznamov vo vyhľadávaní, v systéme obľúbených záložiek a v iných navigačných pomôckach.
- Aj keď sa názov zobrazí v kontexte, treba brať do úvahy, že monitor neposkytuje také možnosti čítania ako klasické papierové médium.
Preto by sme pri písaní názvov dokumentov mali dodržiavať podľa Nielsena nasledovné zásady (2002, s. 128 - 129):
- Jasne povedať o čom webová stránka pojednáva pomocou zrozumiteľných výrazov.
- Používať jednoduchý jazyk používateľov a nie sofistikované názvy.
- Vyhýbať sa názvom začínajúcim neurčitým členom, prvé slovo, prípadne skupina slov by mala byť dostatočne informačne bohatá.
- Nezačínať názvy všetkých stránok rovnakým slovom a nepoužívať rovnaké názvy na všetkých stranách webového sídla.
Práve presný a výstižný popis stránky umožní lepšie používateľom zorientovať sa v obsahu stránky, pretože titul stránky sa zobrazí v zozname výsledkov vyhľadávania.
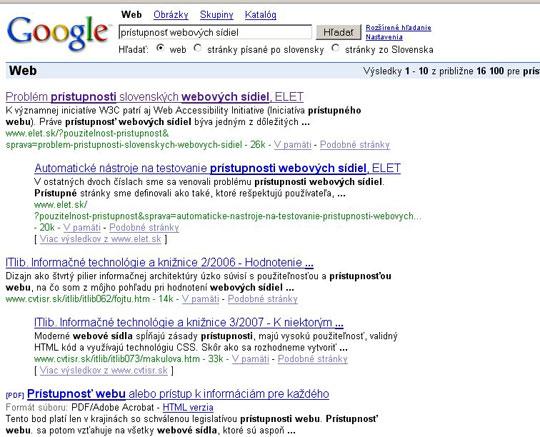
Obr. Titul webového sídla veľa napovie o jeho obsahu
Ako vidíme na obrázku č. 1, na požiadavku „prístupnosť webových sídiel“ sme dostali viacero dokumentov. Rozhodne je titul, kde sa vyskytuje slovo prístupnosť výstižnejší, ako iba názov časopisu, v ktorom bol článok týkajúci sa prístupnosti uverejnený.
Titul by mal byť jedinečný pre každú webovú stránku
Veľmi častou chybou, ktorá sa bohužiaľ ešte veľmi často vyskytuje na webových sídlach, je nič nehovoriaci titul stránky a tiež rovnaký titul na všetkých stránkach.
Negatívne príklady:
<title>Vitajte na stránke</title>
<title>Úvod</title>
<title>: : : . . . SK-BAUTECH . . . : : :</title>
<title>***** Nertex - your PLM company *****</title>
V uvedených prípadoch je prvkom iba nič nehovoriace slovo. V lepšom prípade je to aspoň názov firmy, ale opäť chýbajú kľúčové slová charakterizujúce zameranie firmy.
Pozitívne príklady
<title>SPORTOVE.sk - športové potreby</title>
<title>Šport a voľný čas - SPORTOVE.sk</title>
<title>Ošetrovacie prostriedky - SPORTOVE.sk</title>
<title>Ako nakupovať - SPORTOVE.sk</title>
<title>Zákaznícke centrum - SPORTOVE.sk</title>
Ako vidíme v druhom príklade, v prípade webového sídla SPORTOVE.sk je všeobecný titul <title>SPORTOVE.sk - športové potreby</title> na úvodnej stránke webového sídla a titul všetkých ďalších sekcií webového sídla sa vzťahuje na obsah, o ktorej sa v sekcii hovorí. Robot vyhľadávacieho nástroja potom dokáže lepšie zindexovať webové sídlo a tiež je lepšia nájditeľnosť pre dané kľúčové slová.
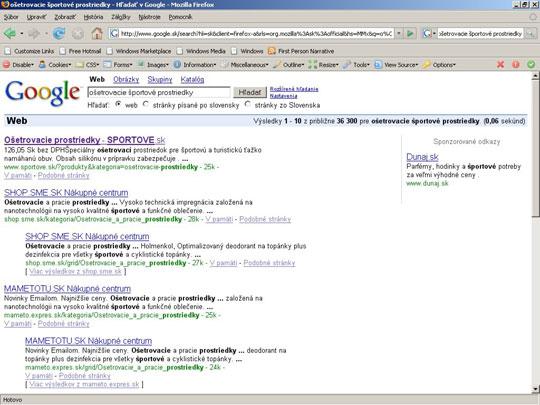
Na obrázku č. 2 vidíme, že ak napríklad zadáme požiadavku na športové ošetrovacie potreby, sme navigovaní rovno do časti webového sídla, kde sa hovorí o ošetrovacích prostriedkoch. Výstižný názov časti sídla je prezentovaný aj v titule stránky v porovnaní s ďalšími stránkami.
Obr. Prvok Title by mal byť iný pre každú časť webového sídla Ako sme už uviedli prvok Title vidíme nad prehliadačom a ako značku v bookmarkoch. 
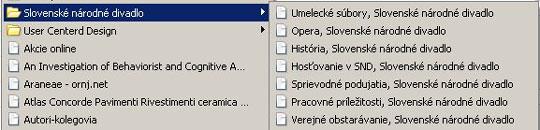
Obr. Výstižný popis stránky webového sídla Slovenského národného divadla. 
Obr. Ukážka záložiek pre webové sídlo Slovenského národného divadla
Ako vidíme na obrázku č. 4, v prípade, že pre každú časť webového sídla SND bol vytvorený výstižný popis, aj v orientácia v záložkách je ďaleko jednoduchšia.
Prvky ALT ako alternatívny popis obrázkov
Pomocou prvku ALT popisujeme obrázky. S prvkom úzko súvisí aj zásada č. 1 Web Content Accessibility Guidelines 1.0, ako odporúčanie W3C z 5. mája 1999, ktorá hovorí: „Poskytujte rovnocenné alternatívy ku zvukovým a vizuálnym informáciám“. Uvedená smernica je veľmi pekne spracovaná vo Web Content Accessibility Guidelines 2.0 ako working draft zo 17. mája 2007 a v Pravidlách tvorby prístupného webu v Českej republike (Pravidla tvorby přístupného webu).
Každý netextový prvok nesúci význam má svoju textovú alternatívu. Ak majú obrázky informačný význam, je potrebné v značke <img> uviesť atribút alt, ktorý obsahuje textové vyjadrenie významu obrázku.
Príklad: 
<IMG src="images/logo.gif" alt=" ENERVIT G 15g sáčok">
Ako vidíme na obrázku, alternatívny text vystihuje veľmi presne obsah obrázku. V prípade znevýhodnených používateľov potom napríklad pri použití čítačky obrazovky používateľ vie, o čom obrázok pojednáva. Alternatívne texty obrázkov vidíme pri vypnutej grafiky v prehliadači. Bohužiaľ, ešte stále sa stretávame s príkladmi, keď pri vypnutej grafike v počítači nevidíme nič. 
Obr. Ako vyzerajú niektoré webové sídla pri vypnutej grafike v prehliadači
O tom, že takéto webové sídlo je neprístupné pre znevýhodnených používateľov internetu a robot ho nedokáže zindexovať nemusí nikto pochybovať.
Záver
Optimalizácia webových sídiel pre vyhľadávacie nástroje je dlhodobý a komplexný proces a preto sa odporúča dodržiavať odporúčania tvorcov vyhľadávacích nástrojov. V dnešnom článku sme hovorili o dôležitosti správneho a výstižného popisu prvkov TITLE a ALT. V budúcom čísle si povieme, ako je dôležité mať na stránke správny HTML kód a funkčné spojenia.
Literatúra
a) MAKULOVÁ, S. 2007. Chcete získať vysokú pozíciu vo vyhľadávači Google alebo najnovšie informácie o jeho stratégii pri radení záznamov. In Newsletter. 1. jún 2007 [online], [cit. 2007-10-19].Dostupné na internete <http://www.elet.sk/?seo-optimalizacia-1&sprava=chcete-ziskat-vysoku-poziciu-vo-vyhladavaci-google-alebo-najnovsie-informacie-o-jeho-strategii-pri-radeni-zaznamov
b) MAKULOVÁ, S. 2006. Informačná architektúra a jej vplyv na nájditeľnosť webových stránok. In Newsletter. 13. január 2006 [online], [cit. 2007-10-06]. Dostupné na internete < http://www.elet.sk/?newsletter&sprava=informacna-architektura-a-jej-vplyv-na-najditelnost-webovych-stranok>
c) MAKULOVÁ, S. 2006. Problém prístupnosti slovenských webových sídiel. In Newsletter. 14. december 2006 [online], [cit. 2007-10-06]. Dostupné na internete http://www.elet.sk/?pouzitelnost-pristupnost&sprava=problem-pristupnosti-slovenskych-webovych-sidiel
d) NIELSEN, J. Web.Design. Průvodce od Jakoba Nielsena. Praha : SoftPress, 2002, 382 s.
e) Understanding the Google webmaster guidelines. 2007. [cit. 2007-10-16]. Dostupné na internete: < http://www.feedthebot.com/>
f) Webmaster Guidelines 2007. [cit. 2007-10-19]. Dostupné na internete: <http://www.google.com/support/webmasters/bin/answer.py?answer=35769>
Ďalšie články z kategórie SEO optimalizácia

Dôležitosť kontextu pri vyhľadávaní (Ako Google interpretuje vyhľadávacie dotazy a čo to znamená pre SEO optimalizáciu)
Úvod V súčasnosti patrí Google určite k najviac využívaným vyhľadávacím nástrojom internetu. Toho sú si vedomí aj vlastníci webových stránok a preto je ich snahou sa objaviť vo...

Asociácia a relevancia pri vyhľadávaní (Ako Google interpretuje vyhľadávacie dotazy a čo to znamená pre SEO optimalizáciu)
Úvod V súčasnosti patrí Google určite k najviac využívaným vyhľadávacím nástrojom internetu. Toho sú si vedomí aj vlastníci webových stránok a preto je ich snahou sa objaviť vo...