Ako by sme mali tvoriť používateľsky prístupné a úspešné stránky
Prof. PhDr. Soňa Makulová, PhD. 1. apríl 2007 v kategórii Použiteľnosť a prístupnosť

Úvod
V marcovom čisle elektronického spravodaja sme sa venovali použiteľnosti webových sídiel. Termín použiteľnosť sa v poslednom čase u nás začína udomácňovať ako synonymum anglického termínu usability. Použiteľnosť sme si definovali ako ľahké používanie systému pre konkrétne účely. Norma ISO 9241, v časti 11 definuje použiteľnosť ako využívanie produktu špeciálnymi používateľmi na dosiahnutie špecifických cieľov s efektívnosťou, výkonnosťou a uspokojením, v špeciálnom kontexte využitia.Použiteľnosť je kvalitatívny atribút internetových stránok, ktorý určuje ako ľahko sa na nich používateľ orientuje, ako rýchlo pochopí ich usporiadanie a ovládanie a aký zážitok si z nich odnesie. Ak je stránka dobre navrhnutá, používateľ robí minimum chýb a dokáže nájsť čo potrebuje.
V dnešnom článku si povieme, ako by sme mali postupovať, aby mali naše stránky vysokú použiteľnosť a tým aj úspešnosť.
Prečo je použiteľnosť dôležitá
Dobre použiteľná stránka je taká, na ktorej používateľ nájde veľmi rýchlo a efektívne to, čo potrebuje. Ak sa na stránku po čase vráti, pamätá si usporiadanie a ovládanie webu a pri riešení úlohy robí minimum chýb. Použiteľnosť môžeme merať prostredníctvom piatich kvalitatívnych zložiek:- naučiteľnosť,
- výkonnosť,
- zapamätovateľnosť,
- chybovosť,
- spokojnosť.
Najčastejšie chyby pri dizajne stránky znižujúce použiteľnosť
Používatelia internetu si postupne vytvárajú vzťah k webovým sídlam, na ktorých radi nakupujú, získavajú informácie, prípadne sa prídu zabaviť a pod. Preto je samozrejmé, že tvorcov webových sídiel zaujíma, čo od nich očakávajú a čo ich najviac hnevá.Podľa prieskumov spoločnosti Hostway až 70% respondentov odpovedalo, že by už viac nekupovalo od webového sídla, ktoré ich nahnevalo, dokonca by sa už viac naň ani nevrátili. Najviac návštevníkov webových sídiel sa sťažuje na (Aull 2005):
- automaticky otvárajúce sa okná reklamy (93%),
- požiadavku na inštalovanie nového softvéru na zobrazenie obsahu stránky (89%),
- mŕtve spojenia (86%),
- zlú navigáciu (84%),
- ak sa na získanie obsahu vyžaduje registrácia (83%),
- pomaly sa naťahujúce stránky (83%),
- neefektívny systém vyhľadávania na stránke (80%).
Ako môžeme zabrániť uvedeným chybám
Tvorcovia stránok majú už dnes k dispozícii celý rad nástrojov pomocou ktorých môžu zabrániť, aby sa uvedené chyby na ich stránke vyskytli. Na zistenie mŕtvych spojení sú k dispozícii validátory spojení, prostredníctvom ktorých by sme mali aspoň raz mesačne skontrolovať spojenia v rámci webového sídla ako aj externé spojenia. V dnešnom čísle si povieme, ako môžeme skontrolovať správnosť spojení zo stránky a urýchliť načítavanie sa stránky.Automatická kontrola spojení
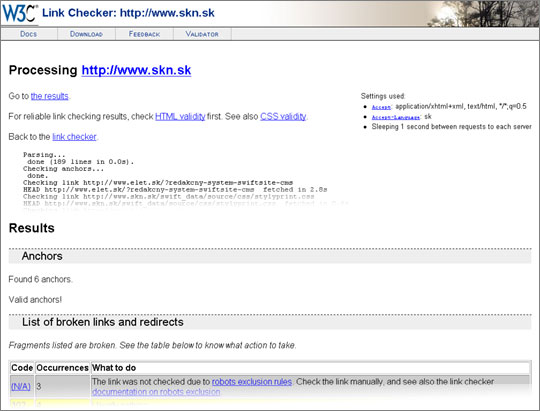
World Wide Web Consotrium ponúka na svojom sídle W3C Link Checker, kde jednoducho zadáme URL adresu a otestujeme sídlo. Na nasledujúcom obrázku vidíme výsledok testu pre webové sídlo Slovenskej knižnice pre nevidiacich v Levoči.
Obr. Automatická kontrola spojení webového sídla
Ako vidíme na obrázku, zo stránky nevedú žiadne mŕtve spojenia. Niektoré spojenia je potrebné skontrolovať manuálne vzhľadom na zákaz robotu indexovať stránky.
Ako môžeme ovplyvniť rýchlosť načítavania stránky
Ak si preštudujeme štúdie prieskumu používateľov webových sídiel, všetky poukazujú na to isté: používatelia chcú, aby sa stránka rýchlo načítala. Podľa výsledkov výskumov, používatelia pri presune zo stránky na stránku očakávajú, že rýchlosť odozvy bude rýchlejšia ako jedna sekunda.Samozrejme, že pri webových sídlach pri pomalšom pripojení je ťažké dodržať uvedenú požiadavku, ale výskumy ukazujú, že hranica únosnosti je 10 sekúnd. Jakoba Nielsen uvádza v svojej publikácii Web.Design zaujímavé závery práce Roberta B Millera (2002, s. 53).
- Desatina sekundy (0,1) je limit, v ktorom používateľ získa pocit, že systém okamžite reaguje na jeho príkazy.
- Jedna sekunda je limit (1,0), kedy ešte používateľ nemá pocit, že reakcia je pomalá a preto ešte nie je potrebná žiadna spätná väzba od systému.
- Desať sekúnd je maximálny limit (10,0), kedy je ešte používateľova pozornosť upriamená na stránku.
Samozrejme, že rýchlosť odozvy závisí od veľa faktorov, z ktorých mnohé nemôžeme ovplyvniť. Je to predovšetkým spôsob pripojenia používateľa k internetu, preťaženie internetu a pod. Existuje ale veľa spôsobov, ako môžu tvorcovia webových sídiel ovplyvniť rýchlosť načítavania stránky. Niektoré z nich si uvedieme.
Na celkový vzhľad stránky by sa mali používať kaskádové štýly a nie tabuľky
Ešte veľa stránok využíva na grafický layout stránky tabuľky. Zbytočne vyžadujú na načítanie dlhší čas a aj dlhší zdrojový kód. Ak uložíme grafický layout stránky v externom súbore, tento sa načíta iba raz a uloží sa na počítači používateľa. Tabuľkový layout, ktorý je uložený v HTML súbore sa načítava zakaždým pri naťahovaní stránky.Na zobrazenie textu by sa nemala používať grafika
V našich článkoch sme viackrát zdôrazňovali potrebu informačného dizajnu pred grafickým. Ak použijeme miesto grafických tlačidiel text, tieto veľmi ľahko zindexuje robot vyhľadávacieho nástroja a stránka má lepšiu nájditeľnosť. Podobne môžeme pri návrhu využiť kaskádové štýly.V prípade kaskádových štýlov používame kontextové selektory
Uvedený príklad je neefektívny:<p class="text">Tu je veta</p>
<p class="text">Tu je ďalšia veta</p>
<p class="text">Tu je ešte ďalšia veta</p>
.text
{
color: #03c;
font-size: 2em
}
Namiesto, aby sme priradili hodnotu každému odstavcu, použijeme prvok <div> a priradíme hodnotu tomuto prvku:
<div class="text">
<p>Tu je veta</p>
<p>Tu je ďalšia veta</p>
<p>Tu je ešte ďalšia veta</p>
</div>
.text p
{
color: #03c;
font-size:2em
}
Ako uvádza Moss (2004), použitím kontextových selektorov môžeme ušetriť až 20% veľkosti súboru.
Minimalizovať biely priestor v zdrojovom kóde
Ak si pozrieme zdrojový kód mnohých stránok zistíme, že je tam veľa prázdneho miesta. Pritom každé jedno prázdne miesto zaberá 1 byte. Odstránením bielych miest a zbytočných poznámok môžeme ušetriť až 10% veľkosti súboru.Používať relatívne adresy namiesto absolútnych
Absolútne adresy vyžadujú viac miestaNamiesto <a href="http://www.URL.sk/subor.htm"> použite
<a href="/subor.htm">.
JavaScripty a kaskádové štýly by mali byť uložené v externých súboroch
Pre kaskádový štýl v externom súbore používame príkaz<link type="text/css" rel="stylesheet" href="menosuboru.css" />
Na JavaScript v externom dokumente používame:
<script language="JavaScript" src="menosuboru.js" type="text/javascript"></script>
Každý externý súbor sa načíta iba raz a uloží sa na počítač používateľa. Podobne môžeme použiť viac externých súborov. Aj v prípade kaskádových štýlov môžeme mať jeden hlavný a ostatné špecifické pre špeciálne časti webového sídla.
Na konci adresárových spojení používajte /
Nerobte toto: <a href="http://www.URL.com/menoadresara">Ale toto: <a href="http://www.URL.com/menoadresara/">
V prípade, že sa nenachádza lomítko na konci adresára server nevie, či spojenie ukazuje na súbor alebo adresár. Ak dáme lomítko, server vie, že URL adresa ukazuje na adresár a nemusí strácať čas nad zisťovaním, či je spojenie na adresár alebo súbor.
Záver
Použiteľnosť webového sídla nie je samoúčelná. V dnešnom článku sme si ukázali, ako môžeme zlepšiť kvalitu webového sídla odstránením mŕtvych spojení a ako môžeme zlepšiť rýchlosť načítavania webového sídla použitím kaskádových štýlov.Najnovšie informácie o trendoch a dokumentoch v oblasti kaskádových štýlov nájdeme na stránke World Wide Web konzorcia v časti Cascading Style Sheets.
Literatúra
a) Aul, Diane. 2005. The seven deadly sins of web design. In: Webcredible. September 2005 [online], [cit. 2007-03-23]. Dostupné na internete http://www.webcredible.co.uk/user-friendly-resources/web-usability/web-design-sins.shtml
b) Moss, Trenton.2004. Ten ways to speed up the download time of your web pages. In: Webcredible. February 2004 [online], [cit. 2007-03-23]. Dostupné na internete http://www.webcredible.co.uk/user-friendly-resources/web-usability/speed-up-download-time.shtml
c) Nielsen, Jakob. 2003 a. Usability 101: Introduction to Usability. In Alertbox. 25. august 2003 [online], [cit. 2007-03-22]. Dostupné na internete http://www.useit.com/alertbox/20030825.html
d) Nielsen, Jakob. 2003 b. Return on Investment for Usability. In Alertbox. January 7 2003 [online], [cit. 2007-03-22]. Dostupné na internete http://www.useit.com/alertbox/20030107.html
e) Nielsen, Jakob. 2002. Web.Design. Praha : SoftPress s.r.o., 2002, 382 s.
Ďalšie články z kategórie Použiteľnosť a prístupnosť

Sledujte, kadiaľ prechádza každá skupina používateľov po webovom sídle (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním. Práve preto má stále väčší...

Prístupnosť diskusných fór
Diskusné fóra sú na webovom sídle miestom pre cennú spätnú väzbu od používateľov, ale aj lepšiu nájditeľnosť. V prípade, že ste sa rozhodli ich na stránku začleniť, je dôležité pamätať aj na zásady ich prístupnosti. Vo všeobecnosti sa pri tomto type sociálneho média otázky...